 当ブログはWordPressというプラットフォームを利用して作成しています。
当ブログはWordPressというプラットフォームを利用して作成しています。
WordPressはデザインをカスタムするためにいろんなテンプレートが用意されていて「無料」のものと「有料」のものがあります。当サイトでは有料テンプレート「AFFINGER4(アフィンガー4)」を使用しています。
最近WordPressでブログを始める人が増えてきたので参考までに当サイトのテーマを紹介していきます。デザインはうちのサイトをチラホラと覗いてもらえばだいたいわかると思います。あんまりこだわったカスタムはしてないので、ほぼ「AFFINGER4」の機能だけで作っています。
AFFIGER4の特徴
手の込んだカスタムをしなくても当サイトとほぼ同じデザインがテンプレート購入するだけでできてしまいます。うちではかなりシンプルに作ってますが、こだわろうと思えばそれはそれでいろいろとできます。見出しにアイコン・壁紙・タイトル画像を変更するだけでもだいぶ違った印象になりますが、これらの設定も簡単にできてしまうのが「affinger4」の特徴です。
この設定の「簡単さ」が無料テンプレートにはない有料テンプレートのメリットです。ブログ始めたては右も左もわからずに、見よう見まねで人のブログをマネすると思うんだけど、一つのカスタムをまねするだけでも調べて導入するには膨大な時間がかかります。
WordPressに引越す前のブログで独自カスタムを散々やったので数百時間はカスタムに使ってたと思います。この時間でどれだけ記事が更新できたでしょうか。この膨大な時間を費やしたカスタムがAFFINGERであればチェック一つでできてしまいます。
「affinger4」ならやりたいと思うことは、初期機能にだいたい入っているので、設定画面でチェックを入れるだけでほとんどのことができてしまいます。カスタムについやす膨大な時間を「テンプレート購入」で大幅に節約してくれます。
ブログで一番大切なことは記事を書くことなのですが、初心者ほどカスタムが気になってなかなか記事がかけない落とし穴にはまりがちです。
時間には限りがあるので初心者こそ有料テンプレートを購入すべきだと思います。
AFFIGER4を選んだ理由
- 記事を早く書くためのアシスト機能が満載
- SEOにつよく上位表示できる
- 表示速度が早い
- 一つ購入すれば複数サイトに使える
- ブログにとどまらず会社のホームページにも利用できる
- 機能が豊富なのに他の有料テンプレートよりも安い
- シンプルで読みやすいデザイン
- 記事ごとに広告表示が選択できる
- AMP対応している
記事を書くためのアシスト機能を紹介
ブログのテンプレートで大切なのが記事の書きやすさです。その点でもアフィンガーはとってもすぐれてるので、一部ですがその機能を紹介していきます。
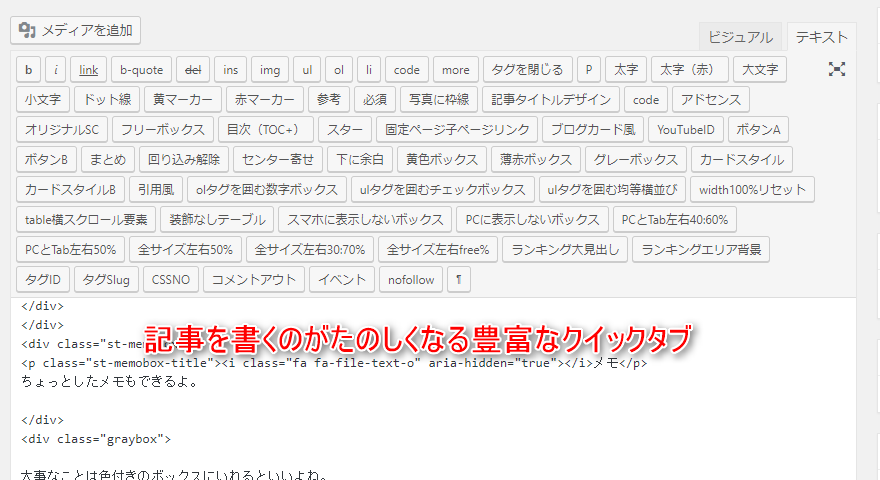
記事の投稿画面はこんな感じでボタンが沢山あるでしょ。つまりワンタッチでできることがたくさんあります。


- あああ
- いいい
- ううう
- あああ
- いいい
- ううう
メモ
ちょっとしたメモボックスもつくれるよ。テキスト装飾はこんな感じで、文字を大きくしたり、太字にしたり、小さくしたり、マーカー引いたり、ドット線をひいてみたり、普通のことは普通にできるよね。
大事なことは色付きのボックスにいれるといいよ。
チェックをつけよう
ハテナをつけよう
人物をつけよう
注意をつけよう
カラーボックスは何色かあるよ。
見出し付きボックス
引用はこんな感じだよ
ボタンも簡単に作成できます。
記事ごとに設定できる項目
記事ごとにいろいろと表示を変えられるのもアフィンガーの特徴ですね。一部だけですがキャプチャしました。
記事ごとに設定できる項目
- 記事ごとにアドセンスを非表示を選択できる
- 記事ごとにサイドバーを消して1カラムにできる
- 記事だけ表示してPL化することもできる
- 記事ごとに右クリック禁止を選択できる
- 記事ごとにAMPに対応するか選択できる
- 記事ごとにindexやメタディスクリプションやtitleタグ、メタキーワードも設定できる
WordPressでAMP対応しているテーマはまだ多くないのでAMP対応しているのも購入した理由の一つですね。
全体の管理画面

こちらがAFFINGER4独自の設定項目です。なんと設定できる項目は100以上もあるので、かゆいところまで手が届きます。これだけ設定項目がおおいテンプレートは他にありません。項目が多いぶん全体を把握するまでは時間がかかりますが、ブログになれてきてやりたいことが増えてたときのために項目は多いに越したことはない。
AFFINGER4の公式ページ
より詳細な情報を確認したい人は公式ページ見てみて下さい。この公式ページも「AFFINGER4」で作られているので内容だけでなくデザインも参考にできます。